パン作りと聞くと、「手間がかかる」「知識が必要」「むずかしい」そんなイメージをお持ちの方も多いと思います。デコ食パン認定講師講座は、そんなむずかしいイメージがあるパン作りを、『誰でも失敗せずに、おいしくてかわいい食パンを焼けるように』と開発された講座です。
毎日の食卓やちょっとしたおもてなしなど、日々のライフスタイルの楽しみの1つとして「デコ食パン」を取り入れていただければうれしいです。
今までに見たことがないような、かわいい食パンが作れる技法を独自に研究・開発し、切るとかわいい模様が出てくる食パンを「デコ食パン」と名付けました。

TOMIZオリジナルデコ食パンミックスとホームベーカリー(またはスタンドミキサー)を使用することで、誰でも失敗しないおいしい食パン作りを基本から学べ、40種類以上のデコ食パン作りに必要な技術と6種類の作品をステップアップしながら学べるように指導いたします。
3種類の配合の生地の組み合わせや着色(すべて粉末食材使用)によって作りあげる食パンは、まさにアート!
初心者の方・パン作りが苦手な方でもクラフト感覚で楽しめ、手軽にかわいくおいしい食パンを作れるのがデコ食パンの特長です。
とびきりかわいくておいしいデコ食パンの世界に、一歩踏み出してみませんか?
講座開催日時
【自由が丘】
■短期集中2日間講座(各日定員6名)
(2日間で全6回の講座が完結します)
3/24(土)・25(日) 11:00~19:00
満席御礼!
4/1(日)・8(日) 11:00~19:00
満席御礼!
4/21(土)・22(日) 11:00~19:00
満席御礼!
4/28(土)・29(日) 11:00〜19:00
満席御礼!
5/4(金)・5(土) 11:00〜19:00
満席御礼!
5/19(土)・20(日) 11:00〜19:00
満席御礼!
6/9(土)・10(日) 11:00〜19:00
満席御礼!
6/30(土)・7/1(日) 11:00〜19:00
満席御礼!
7/14(土)・15(日) 11:00〜19:00
満席御礼!
■平日6回講座(各回定員6名)
(1〜6回目、各1回ずつご予約ください)
[1回目]10:00~12:00
3/7(水),5/8(火),5/10(木),6/5(火),
6/26(火)
[2回目]13:00~15:00
3/7(水),5/8(火),5/10(木),6/5(火),
6/26(火)
[3回目]10:00~12:00
3/14(水),5/15(火),5/17(木),6/12(火),
7/3(火)
[4回目]13:00~15:00
3/14(水),5/15(火),5/17(木),6/12(火),
7/3(火)
[5回目]10:00~12:00
3/30(金),5/22(火),5/24(木),6/19(火),
7/17(火)
[6回目]13:00~15:00
3/30(金),5/22(火),5/24(木),6/19(火),
7/17(火)
【芦屋】
■短期集中2日間講座(各日定員6名)
(2日間で全6回の講座が完結します)
4/21(土),22(日) 10:00~18:00
満席御礼!
5/19(土),20(日) 10:00~18:00
満席御礼!
6/16(土),17(日) 10:00~18:00
満席御礼!
7/28(土),29(日) 10:00~18:00
満席御礼!
■平日6回講座(各回定員6名)
(1〜6回目、各1回ずつご予約ください)
[1回目]10:00~12:00
3/8(木),4/12(木),5/15(火),5/25(金),
6/14(木)
[2回目]13:00~15:00
3/8(木),4/12(木),5/15(火),5/25(金),
6/14(木)
[3回目]10:00~12:00
3/19(月),4/17(火),5/24(木),6/1(金),
6/21(木)
[4回目]13:00~15:00
3/19(月),4/17(火),5/24(木),6/1(金),
6/21(木)
[5回目]10:00~12:00
3/28(水),4/24(火),5/29(火),6/8(金),
6/28(木)
[6回目]13:00~15:00
3/28(水),4/24(火),5/29(火),6/8(金),
6/28(木)
芦屋本部・自由が丘本部以外の全国の認定教室でご受講希望の方は
お電話、メールでお問い合わせください。


メールでのお問い合わせ


- ◆好きなことを仕事にしたい。
- ◆サロネーゼになりたい。
- ◆おいしい食パンを手軽に作りたい。
- ◆おうちでパンが焼けるようになりたい。
- ◆他にはない、かわいいパンを作りたい。
- ◆自己流である程度は作れるが、レッスン代を頂いて教えるのは不安。
- ◆自分でデザインを考えられるようになりたい。
- ◆自分の技術を証明できる資格がほしい。
- ◆初心者から始められる資格がほしい。
- ◆ローコストで自宅開業できる資格がほしい。
- ◆パン教室・料理教室・ケーキ教室を運営しているので他校と差別化したい。
- ◆パン屋さんやカフェで販売したい。
(菓子製造業許可並びに食品衛生責任者の資格が必要です)
- ◆パン作りの技術を活かした資格がほしい。
- ◆インスタ映えするフォトジェニックなパン作りを学びたい。
- ◆講師を育成したい。
※こちらの講座はオーブン(電気、ガス両方可)・ホームベーカリー(スタンドミキサー可)を使用します。


デコ食パンはお道具準備のコストが低いため、
ほとんどリスクなくお教室を始めやすいのが特長です。
認定講師講座開講の際には、ほとんどの材料・道具をキットにしてJSAが用意してお届けしますので、生徒様からご要望があればすぐにレッスンを行うことが出来ます。
すでにパン教室、お料理教室、ケーキ教室、デコスイーツ教室や、パン屋さん・カフェなどを経営している方が今のお仕事にプラスして始めるにもオススメの講座となっています。
※デコ食パンの販売をされる際には、菓子製造業の営業許可並びに食品衛生責任者の資格が必要となります。


-
一緒に受講された方々と仲良くなれてよかったです。
回を追うごとに難しくなっていきましたが、楽しく受講できました。
-
思っていたよりも細かい作り方にびっくりしました。
文字などの工夫もとても作り甲斐のあるもので、復習にも力が入りそうです。
-
テキストがしっかりしていて、写真があるのでわかりやすかったです。
短い期間の中にも基本はしっかり入っているので良かったです。
-
一回の講座内容が濃く、理解するのに必死でしたが、先生方がとても丁寧に優しく指導してくださり、他の生徒さん方とも交流できたので、楽しく受講できました。
-
テキストがわかりやすく、講師の説明も無駄なく丁寧でとてもよかったです。
パン作りはあまり経験がなかったのですが、楽しく受講できました。
-
細かい作業工程が学べてたいへん勉強になりました。
ずっと独学だったので、たくさんのお仲間とご一緒でき、とても楽しい2日間でした。
-
先生が受講された時のことなど体験を交えながらしっかり丁寧に教えていただけたので、
自分が一人で作ったり講座をする時のイメージが湧きやすく、わかりやすかったです。
-
男性が私のみということで最初は少し抵抗がありましたが、
講師さんのわかりやすい説明のおかげで取り残されずに終了することができました。
-
初めて講座を受けましたが、テキストがとても分かりやすく、
先生方もとても丁寧に教えてくださりました。

-

まったくの初心者の方でも基本からしっかりと学んでいただき、12時間で6作品のデコ食パンを作成し、40種類以上のデコ食パン作りに必要な技術を全て学べる「6回完結型」の講座です。
18年以上パン教室やクラフト教室で教える経験を豊富にしてきた講師が作った、「JSA独自に開発したカリキュラム」のため、初心者を講師レベルに最短距離で導くことが出来るのが特徴です。
-

日本にまだ浸透していない、新しいジャンルのデコ食パン!誰もがその道の第一人者となれる資格
お店では売っていないような誰もが目を奪われるデザイン・可愛いさにこだわった食パン作りを学べます。
デコ食パンの基本からしっかりと学び、講師認定されることで自信をもって卒業後に活躍していただけます。
-

講座に使用するデコ食パン生地は、3種類。作りたいデザイン・味に合わせて使い分けます。
研究を重ねて開発したオリジナルミックス粉と製法で、さまざまな模様のデコ食パンを誰もが失敗せずに手軽に作れるようになります。
-

ご自宅での復習や講座を開講する時に、学んだ内容だけでなくプラスαの知識・アレンジまでがきめ細かく載っている、充実のテキストです。「分からない事が出てきた場合、テキストを見れば分かる」をモットーに、半年以上かけて何度も改訂を重ねたテキストは、ご卒業生より「家庭教師テキスト」「お姫様テキスト」とも呼ばれているほど充実した内容ですので、講座時にメモを取らず実践にしっかりと集中していただけます。また別途、認定講座開講用の講師マニュアルもございます。
-

ご卒業生の多数が講師として活躍中!講師仲間のつながりの場を作り、ご卒業後もサロン運営をサポート。ご卒業してからが本当のスタート。
JSA講師同士は『ライバルではなく仲間』『一緒に広めよう!』の協会方針のもとに現在日本・海外に約6000名(2017.2月現在)の講師が活動しており、共に支えあいながら頑張れる環境となっています。支部活動や講師が集まれる機会を設けていますので、同じ思い・目的を持った仲間との繋がりを持てる非常に心強い環境があります。
そして新しい技術は、スキルアップ講座などにて認定講師と共有していきます。
メールでのお問い合わせ

| 講座料金 |
99,800円
|
2時間×6回
税抜き(講座料金 税抜き72,000円、材料・道具・テキスト代税抜き27,800円)
|
| 認定料 |
20,000円
|
税抜き(認定証・フリーレッスン用レシピ3枚付き)
|
| 年会費 |
3,240円
|
12時間の中で、6作品を作りながら40種以上の技術が学べる、充実した内容のコースです。
|

|


基本生地の作り方・着色の仕方・パン作りの基本・繰り返しの模様の作り方・組み立て方・丸型食パンの焼き方などを学びます。
ほんのり甘い生地で作るレオパード食パンは、手軽なのにパーティーで主役になれるかわいさです。
|

|


パーツの作り方・生地の周りに色を付ける方法を学びます。
子どもたちに大人気のペンギン食パンは、サンドイッチやハンバーガーにするとかわいらしさ倍増!お料理との相性も抜群の、シンプルな味わいの食パンです。
|

|


細いラインの作り方・斜めラインの作り方・ギンガムチェックの作り方・角食パンの焼き方などを学びます。ほんのり甘いピンク系のミニ食パンは、ジャムや生クリーム・フルーツとの相性ピッタリです。お友達を招いて自由にトッピングを楽しんでもらえば、楽しいランチタイムに。
|
|


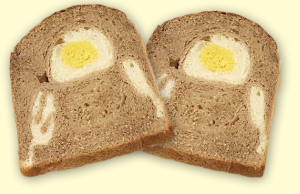
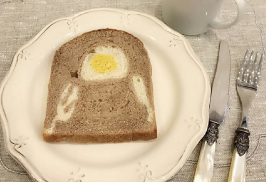
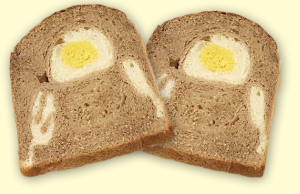
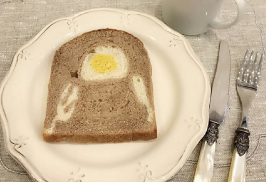
繊細な模様の作り方・山食の作り方などを学びます。
まるで食パンの上に目玉焼きが乗っているようなユーモアあふれる食パンは、朝食にもぴったり。大人も子供も大好きな、カフェオレ風味の山食パンです。
|

|


文字の作り方・文字の置き方・大きな角食の焼き方などを学びます。
だれもがあっと驚く、文字入りのデコ食パンを作ります。文字の作り方を習得すれば、イニシャルや「HAPPY!」「LOVE」など、お好きなメッセージ入りをいれた食パンが焼けるので、プレゼントにもぴったり。
|

|


今までに学んだ技法を取り入れ、ご自身の感性を活かしたオリジナルのデコ食パンを作成いただきます。
|
講座開催日時
【自由が丘】
■短期集中2日間講座(各日定員6名)
(2日間で全6回の講座が完結します)
3/24(土)・25(日) 11:00~19:00
満席御礼!
4/1(日)・8(日) 11:00~19:00
満席御礼!
4/21(土)・22(日) 11:00~19:00
満席御礼!
4/28(土)・29(日) 11:00〜19:00
満席御礼!
5/4(金)・5(土) 11:00〜19:00
満席御礼!
5/19(土)・20(日) 11:00〜19:00
満席御礼!
6/9(土)・10(日) 11:00〜19:00
満席御礼!
6/30(土)・7/1(日) 11:00〜19:00
満席御礼!
7/14(土)・15(日) 11:00〜19:00
満席御礼!
■平日6回講座(各回定員6名)
(1〜6回目、各1回ずつご予約ください)
[1回目]10:00~12:00
3/7(水),5/8(火),5/10(木),6/5(火),
6/26(火)
[2回目]13:00~15:00
3/7(水),5/8(火),5/10(木),6/5(火),
6/26(火)
[3回目]10:00~12:00
3/14(水),5/15(火),5/17(木),6/12(火),
7/3(火)
[4回目]13:00~15:00
3/14(水),5/15(火),5/17(木),6/12(火),
7/3(火)
[5回目]10:00~12:00
3/30(金),5/22(火),5/24(木),6/19(火),
7/17(火)
[6回目]13:00~15:00
3/30(金),5/22(火),5/24(木),6/19(火),
7/17(火)
【芦屋】
■短期集中2日間講座(各日定員6名)
(2日間で全6回の講座が完結します)
4/21(土),22(日) 10:00~18:00
満席御礼!
5/19(土),20(日) 10:00~18:00
満席御礼!
6/16(土),17(日) 10:00~18:00
満席御礼!
7/28(土),29(日) 10:00~18:00
満席御礼!
■平日6回講座(各回定員6名)
(1〜6回目、各1回ずつご予約ください)
[1回目]10:00~12:00
3/8(木),4/12(木),5/15(火),5/25(金),
6/14(木)
[2回目]13:00~15:00
3/8(木),4/12(木),5/15(火),5/25(金),
6/14(木)
[3回目]10:00~12:00
3/19(月),4/17(火),5/24(木),6/1(金),
6/21(木)
[4回目]13:00~15:00
3/19(月),4/17(火),5/24(木),6/1(金),
6/21(木)
[5回目]10:00~12:00
3/28(水),4/24(火),5/29(火),6/8(金),
6/28(木)
[6回目]13:00~15:00
3/28(水),4/24(火),5/29(火),6/8(金),
6/28(木)
芦屋本部・自由が丘本部以外の全国の認定教室でご受講希望の方は
お電話、メールでお問い合わせください。


メールでのお問い合わせ

6回の講座は、1回目から順に受けていただきます。
講座開始後のご返金は、いかなる理由でも受け付けておりません。しっかりご検討の上ご受講ください。
(やむを得ない日程変更はご相談ください)
6回講座終了後に、認定登録が必要です。(税別:認定登録料 20000円、協会年会費3000円)
ご登録後、一般社団法人 日本サロネーゼ協会の講師認定証を3週間以内に発行・郵送いたします。
(後日の登録は受け付けておりません)
講師になられた方には、単発レッスン用レシピ3枚・認定講座の講師用マニュアルをプレゼントしています(無料)